AJAX Thumbnail Rebuild

URL
- https://wordpress.com/plugins/ajax-thumbnail-rebuild?utm_source=chatgpt.com
評価
- 5
有料/無料
- Array
日本製/海外製
- false
作者
- junkcoder, ristoniinemets
説明
AJAXThumbnailRebuildを使用すると、サイト上のすべてのサムネイルを再構築できます。
このためにすでにいくつかのプラグインが利用可能ですが、それらには共通点が1つあります。
すべてのサムネイルが1つのステップで再構築されることです。これは、サイトにそれほど多くの写真がない場合にはうまく機能します。
フルサイズの写真がたくさんある場合、サーバー側のスクリプトの実行に長い時間がかかります。残念ながら、スクリプトの実行時間は制限されており、再生成できるサムネイルの数に上限が設定されます。
この数は、サーバーの構成と、サーバーで使用できるコンピューティング能力によって異なります。
この制限を超えると、サムネイルを再構築できなくなります。WordPressでは、サムネイルのサイズを変更できます。
これにより、サムネイルのサイズをWebサイトのデザインに合わせることができます。
新しいテーマに合わせてサイズを変更すると、今後アップロードするすべての写真がこの新しいサイズになります。
古いサムネイルのサイズは変更されません。そこでこのプラグインが役立ちます。
画像サイズを変更した後、すべてのサムネイルを再構築できます。
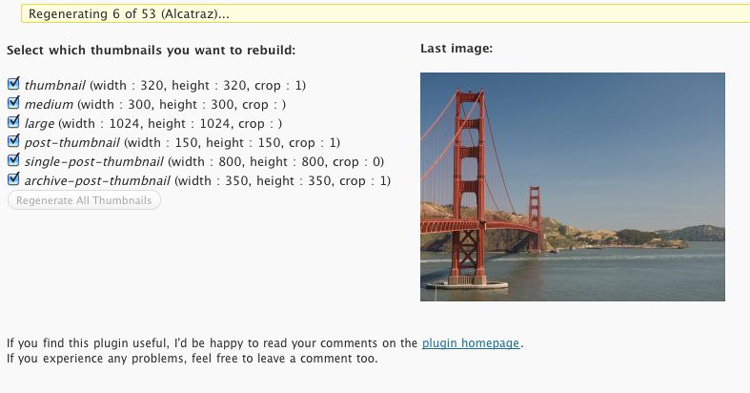
ただし、サーバーにすべてのサムネイルを一度に再作成するように指示するのではなく、サムネイルは1つずつ再構築されます。1枚の写真のサムネイルを再構築するのにそれほど時間はかからないため、スクリプトのタイムアウトが発生することはありません。すべてのサムネイルが再構築されるまで待つ必要があることに注意してください。
タスクが完了する前にページを閉じると、最初からやり直す必要があります。再構築するサムネイルサイズを選択することもできます。
これにより、サムネイルサイズを1つ変更しただけの場合は、すべての画像を再作成する必要がなくなります。
投稿サムネイル(注目の画像)のみを再構築するように選択することもできます。このプラグインでは、JavaScriptを有効にする必要があります。
特徴
WordPressのサムネイル画像をAJAXを用いて非同期的に再生成するプラグインです。
従来のサムネイル再生成処理と比較して、よりスムーズかつ高速な処理を実現します。- AJAXを利用することで、サムネイルの再生成処理をバックグラウンドで行うことができます。そのため、フロントエンドの表示が遅くなることなく、他の作業を続けることができます。
- 非同期処理により、大量の画像がある場合でも、より短時間で再生成が完了します。
- 管理画面から簡単に再生成処理を開始できます。また、進捗状況も分かりやすく表示されます。
- 再生成する画像サイズや、一度に処理する画像数などをカスタマイズできます。